Getting started
In this guide we will quickly take you through the process of adding a new device to your Collactr environment. For a new user, this will take approximately 30 minutes. Basic scripting/coding knowledge is usefull, but not required.
Safety first
To kick things off, we always recommend securing your Collactr account using 2FA/MFA. Luckily for us, this is a piece of cake. You can find your user settings by clicking on your name in the top right, and selecting account settings, or by clicking here. Here you can customize your account to your liking.
Optionally you can configure MFA by clicking the Enable MFA button. You'll need an authentication app like:
- Google Authenticator (iOS / Android)
- Microsoft Authenticator
- Duo Mobile
API keys
To be able to send data to your Collactr instance, you need to use an API key. API keys can be added or deleted at any time. Your Collactr API keys can be found here.
Keep in mind that these keys should be kept private, as anyone with access to these keys can send data to your Collactr environment.
Sending data
Now for the most important part: sending data to Collactr. To be able to send data to Collactr, you need to submit it to our gateway using your API key. Most modern IoT Gateways have options to relay every packet/message to an external source using HTTPS posts.
Collactr Gateway Endpoint: https://data.collactr.com/gateway/submit/APIKEY
Example request
To submit data, simply replace the 'APIKEY' part of the URL with your own Collactr API key, which can be retrieved here. Our gateway accepts any form of data, as long as it's structured in the JSON format.
Example JSON data object
{
"deviceName": "ExampleDevice1",
"temperature": 19.3,
"humidity": 45.2
}
Example request
curl https://data.collactr.com/gateway/submit/YOUR_API_KEY_HERE \
-d '{"deviceName":"ExampleDeviceName","temperature":19.3, "humidity": 45.2}'
Additional gateways
Next to our default gateway, we have a few additional gateways, which can be used for specific use cases:
- /raw/APIKEY
- /preparserfirst/APIKEY
- /rawpreparserfirst/APIKEY
- /preparseronly/APIKEY
- /rawpreparseronly/APIKEY
Pre-parser (optional)
If your payload has a specific data structure that is not automatically detected by our built-in gateway parsers, you can use the pre-parser to format your data in a way that Collactr understands. You can read more about the pre-parser here.
Device definitions
We can handle about any form of JSON data, be it plain text, encrypted or encoded. You can create your own Device Definition to handle and parse the incoming data (this does require basic programming knowledge).
Do you want to create your own device definition, but you are not quite sure how to? Be sure to contact us and we will help you build your own device definition.
In this tutorial we will guide you through the creation process of a Device Definition. The first thing we need to do is create a new Device Definition. To do this, go to the Definition Store, click to the Private tab and press the "New definition" button.
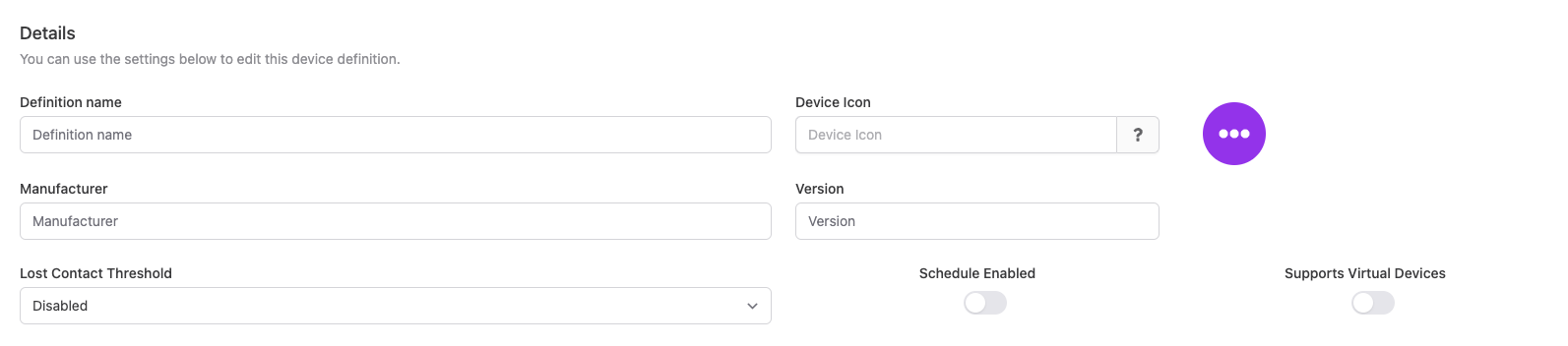
You will be taken to a new screen, which shows you an empty Device Definition. First off, enter some information about your Definition, like a name, manufacturer and version. You can also add a FontAwesome icon, which will be displayed on all the devices that will use this definition.

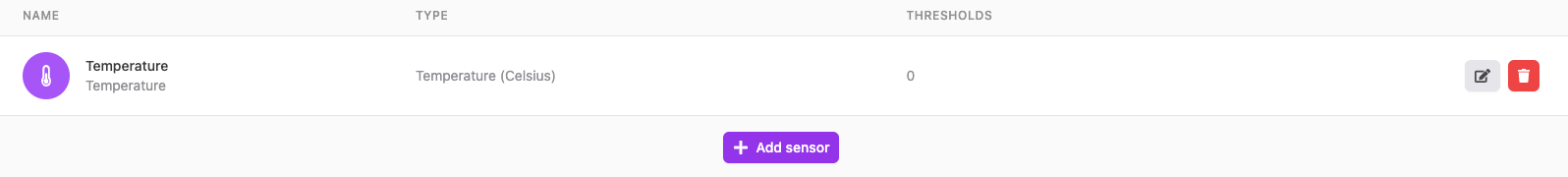
Next, you will need to add your Data Points, like Temperature or Humidity. These Data Points are used to link the JSON data that you send to the gateway, to your device with a recognisable name. For each Data Point you will also need to select a Data Type specific for that Data Point, like a string value, integer or one of our many custom formats like temperature, CO2, occupancy or GPS.

Data parsing
Now for our main event: writing the JavaScript code. When you add a new Device Definition, we automatically show some default code. In the comments down below we will teach you the meaning of every specific line of code.
function parsePayload(payloadStr, payloadRaw) {
// when data is posted to Collactr, a pre-parser determines the device
// name in order to match the posted data to a device definition
//
// the pre-parser also determines what payloadStr will be set to.
// typically this will either be some hex data as a string or
// a JSON object converted to a string but it depends on what type of
// device/gateway you are using
//
// you can use payloadRaw if you prefer to work with the entire unparsed payload
// payloadRaw is a string
//
// this parsePayload() function needs to interpret payloadStr to get the sensor data
// for this example we will use the following JSON data
// {
// "deviceName": "ExampleDevice1",
// "temperature": 19.3,
// "humidity": 45.2
// }
// we will use the variable 'sensorData' to store the sensor data
let sensorData = {}
// in this example payloadStr is a JSON object converted to a string
// lets turn it back into JSON by calling 'JSON.parse' and parsing in the payload string
const data = JSON.parse(payloadStr)
// you can check if the incoming JSON data contains a certain key
// In this example, we check to see if there is any temperature data
if (data.temperature !== undefined) {
// we have some, so set the data point data using the data point name (not the display name)
// in our example we would need a data point called "temp_c" (case is important)
sensorData['temp_c'] = parseInt(data.temperature)
}
// if you are certain that your incoming JSON data always contains
// a certain key/value, you can skip the if statement
// and add the data directly to sensorData
sensorData['temp_c'] = parseInt(data.temperature)
// if the name of your data point does not contain
// any special characters or spaces, you can also add with the point notation
// same goes for the incoming data
sensorData.temp_c = data.temperature
// some notes:
// - you don't have to have data for every data point
// - Collactr will try to convert data point data to the data type the sensor is set to
// - payloadStr is guaranteed to be a string
// lastly, we return the 'sensorData' variable to Collactr
return sensorData
}
If you want to take a peek at a fully configured Device Definition, you can upload this Definition file to your environment.
What's next?
Great, you've added your first Collactr device and created your own Device Definition! Do you want to know a few of the awesome things you can do with your data?